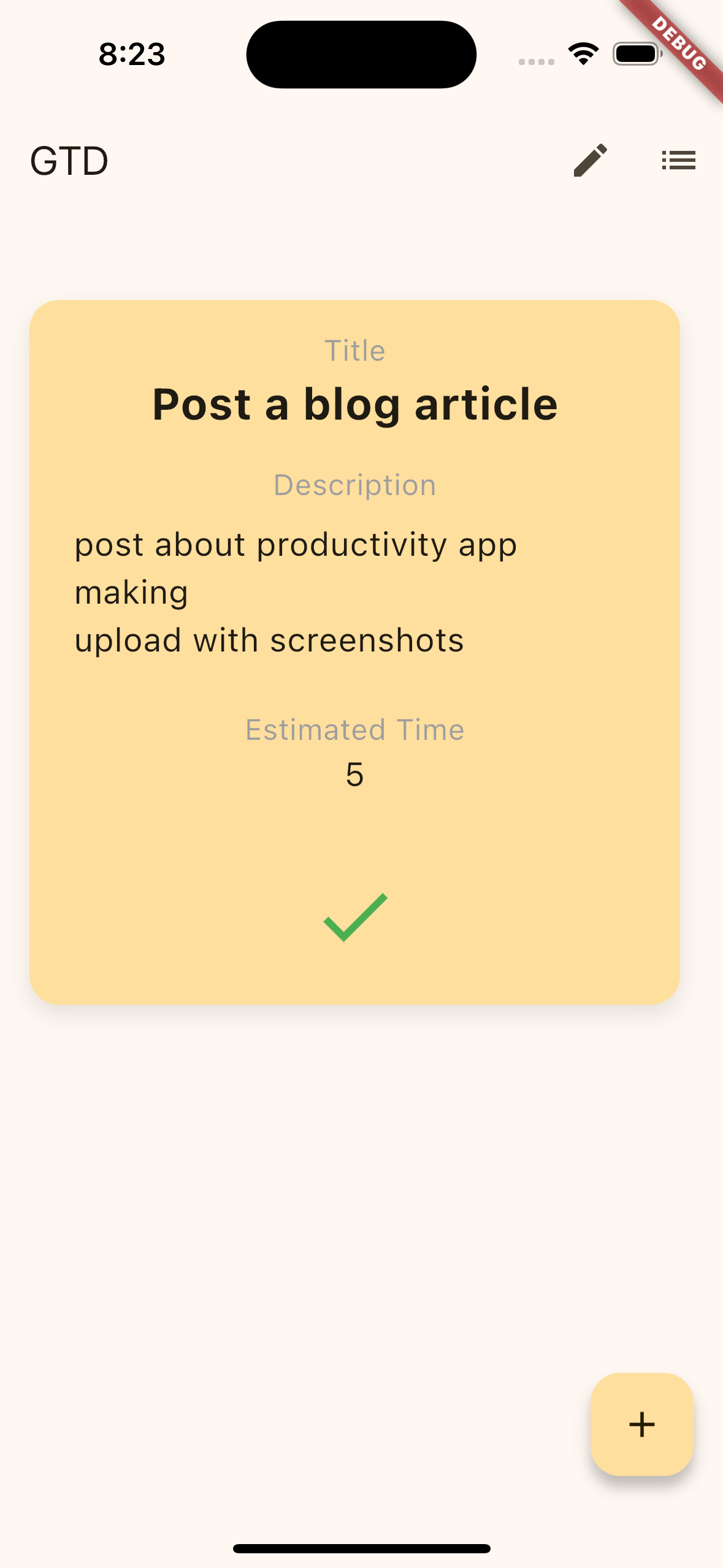
https://roquen4145.tistory.com/278 생산성을 높이는 할 일 관리 앱 만들기 계획 (Flutter)자주 개인 프로젝트를 시작했다가 오래 지속되지 못하고도중에 중단했다가 다른 프로젝트를 시작하는 경우가 많았다. 이제는 그런 일들이 너무 지긋지긋해서 한 번 시작한 일을끝까지 해낼 수roquen4145.tistory.com일주일 전 포스팅 했던 앱 만들기 관련해서중요한 기능에 대해 개발이 완료되었다. 지금까지 개발한 앱의 형상을 소개하고추가 기능에 대해 생각해보도록 한다. 새로운 Task를 추가하는 화면이다.제목과 내용을 적도록 하였고 완료까지 예상되는 시간을 적게 했다.30분이 넘어가는 작업이면 분할하도록 유도할 예정이다. task를 추가하면 기본적으로 맨 마지막에 추가된다.오른쪽 ..